What Is a Webbook?
How a Webbook is Made
To understand what a webbook is, you first need to know that Pressbooks extends WordPress, a popular open source content management system used to publish content to the public web. Pressbooks transforms WordPress, however, so that instead of publishing a site made up of ‘posts’ and ‘pages’ as you would in traditional WordPress, you’re publishing a webbook. This means that each book you create with Pressbooks is a new website. Your book-website may live on the same Pressbooks network with hundreds, or even hundreds of thousands of other book-websites. No matter what format of book you’re creating, each of your chapters starts out as something like a ‘blog post’ or ‘page’ on a website. With a little code magic, Pressbooks then transforms those ‘blog posts’ into the book formats you’re familiar with.
With the webbook, the end result will resemble what you might see on a WordPress blog, but organized and presented in a way that invites readers to navigate through it like a book. Each ‘post’ in your book – front matter, chapter, or back matter – becomes its own webpage. Readers can scroll down the webpage to read the entire chapter’s content, or they can use the navigation arrows attached to the bottom of the page to navigate backward or forward to another chapter. The reading interface for each page also includes a dropdown table of contents, like you may find in an ebook. To access the book, your reader just needs to have the link to where it lives on your Pressbooks network – something like https://guide.pressbooks.com/.
Just like in traditional book formats, ‘posts’ can be nested in a way that lets you divide your book up for your readers. Subsections can be nested under chapters, and chapters can be nested under organizational units called parts. If a part contains content, it will display as its own webpage in the webbook format. Otherwise, it only divides the information in the table of contents. Subsections of a chapter will all be included on the same chapter webpage.
Most of the design elements that you see in your ebook and PDF book formats will also display in the webbook. For example, if you choose the Jacobs theme (as this book does) the ebook, print book, and webbook will all share the same Montserrat sans serif font, the same lightly shaded textboxes, and the same heavily bolded pullquotes.
The User Guide you’re reading is one example of a webbook. You can flip through it to see what it’s like to read a webbook you may create.
The Webbook Homepage
Most books have covers, right? On an ebook you may just see an image. On a print book, you might expect to see a fully design cover with a title, the names of authors, a description or excerpt, or even book reviews. The purpose of the cover is to introduce you to the book with details about the content and who wrote it.
In a webbook, the cover is replaced by the webbook homepage. The webbook homepage includes the same things you’d expect from a print ebook cover, plus a bit more, including:
Download this book
One feature you may take particular interest in on the webbook homepage is the Download this book dropdown menu. This download is comprised of your most your most recent export files. Once that setting is turned on, the newest exported file of each file type will be available in this dropdown menu for readers to download to their device. The ability to download the book is very popular among readers. We highly recommend that you consider this availability for your textbook.
Table of Contents
The table of contents can be used to navigate to any part of the book. It displays in its entirety both on the webbook homepage and as a dropdown menu at the top left of every page within the book.
Each part, chapter, and subsection in the book is linked to from the table of contents. Notice that subsections can be collapsed into chapters, and chapters can be collapsed into parts. To expand or collapse content, use the plus and minus signs to the right of the post title. You can also expand or collapse all items in the table of contents by clicking the Show/Hide All Contents button directly above the table of contents.
Chapters that have not been selected to show in web will appear with a lock symbol. You’ll only see these chapters in the table of contents if you are a logged in user with admin permissions for the book.
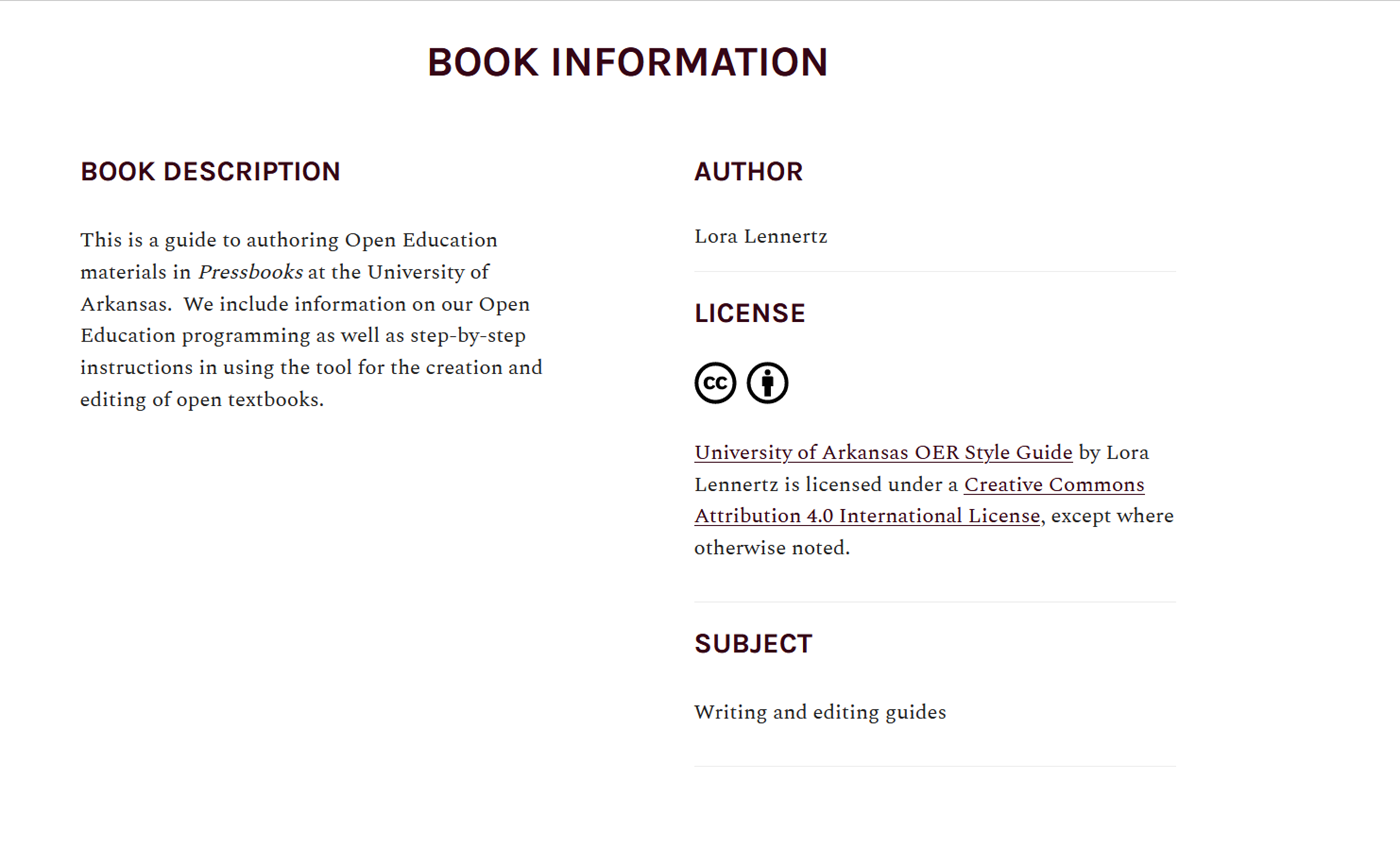
Book Information
Once you start looking around, you’ll notice that one of the biggest differences between traditional book formats is how the metadata – or ‘book information’ – is displayed. In ebooks and print books, your title pages, copyright page, and table of contents are considered front matter. These pages are automatically generated by Pressbooks using the details you entered on the Book Info page, and appear at the beginning of your book.
The same details are displayed in your Pressbooks webbook, but since webbooks aren’t paginated the same way, these details are instead displayed on the book homepage beneath the table of contents.
The Book Information section of the webbook homepage includes the following information:
- Long book description
- Author name(s)
- License information
- Subject
This section of your webbook’s homepage provides visitors with more information about the book than is usually provided by the cover and title.
Metadata
The metadata section is where visitors can find a lot more details about the book, including:
- Title
- Contributors
- Author
- Editor
- Translator
- Reviewer
- Illustrator
- License and custom copyright notice
- Subject headings
- Publisher
- Publication date
- Digital object identifier (DOI)
- Ebook ISBN and print ISBN
- Social media hashtag
Nearly all additional information about your book that you may have entered on the Book Info page will be displayed here, in the Metadata section at the bottom of your webbook’s homepage.

Since much of the traditional front matter is displayed on this homepage, webbooks generally have fewer posts in the front matter section. Manually created posts, like dedications or introductions would still display as their own webpages, however.
The Interface
The webbook interface is built to be responsive to all screen sizes: mobile, desktop, or tablet. The design includes several features to help readers as they work through the text.
The Header
Let’s start with the first thing people see at the top of the page:

Logo: In the top left corner, readers will see the logo for the network on which they’re reading the book. If a reader clicks on the University of Arkansas logo, they’d be taken to homepage.
Navigation Menu: The specific items which appear in this navigation menu will differ between networks, but the header navigation menu will generally always include the following links: Home, Read, and Sign In/Out. The Read button takes a reader to the first page in the webbook.
Search: The search box lets readers search for any term throughout the book and then displays a list of all chapters that include that term.
Contents: As you’ll have read above, the webbook includes a dropdown version of the Table of Contents that’s available from the top of ever page in the book.
Book Title: The title of the book will display in the middle of the top bar on every page of the book. Clicking the book title will bring you back to the webbook’s homepage.
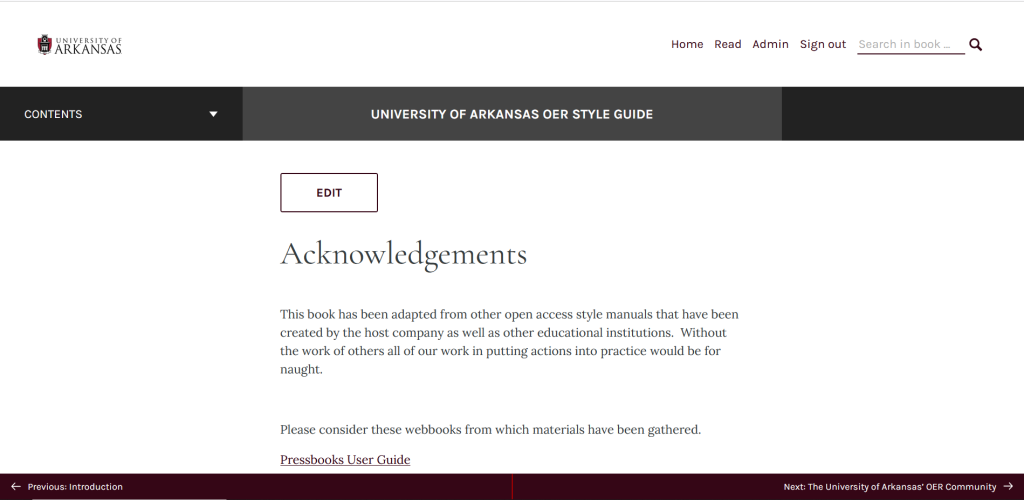
Navigation
At the bottom of every screen are three buttons that let you navigate through the book.

The bottom left of the screen is a button that reads ← Previous: [post title]. Clicking this button navigates the reader to the previous page in the book. Similarly, the bottom right of the screen displays a button that reads Next: [post title] → and navigates the reader to the next page in the book when clicked. These actions can also be executed by using the left and right arrows on your keyboard.
The third button is an arrow in middle that points straight upward. Clicking the Up button will bring the reader all the way back up to the top of the page they are reading. All three of these buttons are sticky, so you’ll see them no matter where you are on the page.
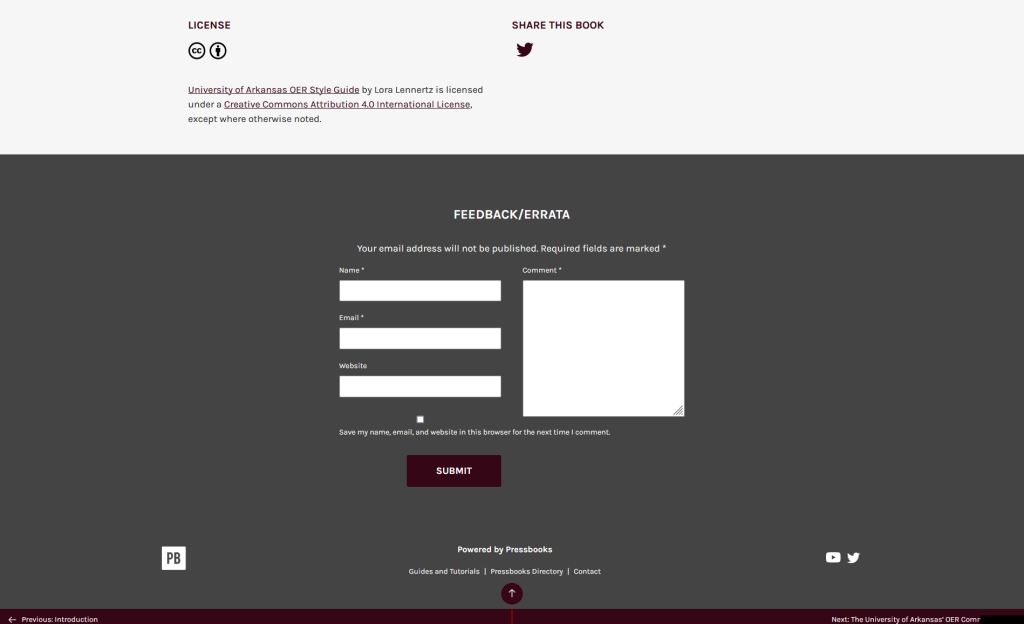
The Footer
There are two layers to the webbook footer:

The topmost footer displays a bit of information about the book:
- Chapter-level copyright license (if the chapter does not have a chapter-level copyright license, then the book-level copyright license will be displayed)
- Social media sharing links
The other layer is the default footer for all webbooks authored on Pressbooks. It typically includes links to:
- Pressbooks.com
- The Pressbooks Guide and Tutorials list
- The Contact information for your network, if available
- Pressbooks YouTube
- Pressbooks Twitter
Webbook Interactivity
One of the biggest advantages of the webbook is interactivity. As we got into earlier, this version of your book is kind of like a blog: it’s based on the web, so there’s a lot more possible than can be included in a traditional print book or ebook.
It’s important to note that since the webbook format is the only version of your book that can support these interactive elements, readers will see something a little different in the exported formats of the book. Videos, audio, and other interactive elements will display in the PDF and ebook versions of the text as a short paragraph that describes that interactive content is missing. They’ll also be given a link so that they can navigate to view the interactive content on the web once they have the opportunity.


Feedback/Errata