Shortcodes
Overview
A shortcode is code similar to HTML, but is Pressbooks-specific and allows you to easily insert formatting or content elements. Shortcodes are typically easier to use than HTML and can be used both in the Visual Editor and in the Text editor.
For most users, inserting content via the Visual Editor will be the easiest option. However, for users whose workflow involves importing Word documents into Pressbooks or copy/pasting from a manuscript written in a different editor, shortcodes are a convenient way to insert or format content elements that are Pressbooks-specific.
Most of these shortcodes support custom classes.
Available Shortcodes
Headings and subheadings

Code

Description: Formats the text with fixed-width font. HTML tags can be displayed if they are entered in the visual editor (Pressbooks will automatically convert them to HTML character entities).
Note: for the second example above, the text needs to be entered in the Text Editor, with no extra blank lines between lines of text, otherwise it will not display correctly.
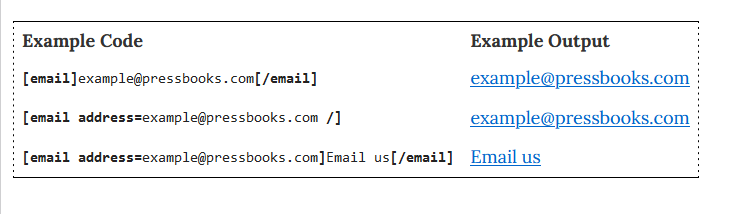
Description: Formats the email address into a proper email link. This shortcode has multiple variants.
Custom classes may be applied to this shortcode.

Equations/Latex

| Example Code | |
|
[latex color="" background=""]e^{i pi} + 1 = 0[/latex] |
Blockquote

Description: formats the content as a block quote.
Footnotes

Description: Formats text into a footnote.
In the visual editor, the footnote text, wrapped in the shortcode, should be placed where the footnote reference number should be located, and not at the end of the chapter or page.
Anchor
The ID is required. It is recommended to only use letters, numbers, hyphens (-) and underscores (_) in the ID. Note that the ID is case-sensitive.
Note: by default, the anchor is “invisible”; it is displayed without any visual element associated with it.
Textbox
Description: Wraps the text inside a box with an outline. Depending on the selected theme, the box may have a background color.
The preset “shaded” class or custom classes may be applied to the textbox shortcode in order to change the appearance upon display.
Columns
Description: Formats text in 2 or 3 columns. If the number of columns is not specified, or is a number other than 2 or 3, the text defaults to 2 columns.
Media

Description: Embeds media content (usually videos) in an iframe, with an optional caption. The video must be oEmbed-compatible.
Please note that videos do not support alt-text.
Captions
[caption width=""]<image> Caption text here[/caption]
Description: formats text as a caption. This is used usually with an image.
This is a WordPress built-in shortcode. For more information, please consult the WordPress documentation on the Caption shortcode. The caption shortcode requires the Width parameter to work. The width indicates the width of the caption in pixels.
Notes: The caption shortcode can be inserted via the Visual Editor, and will look like the image on the left. If you then switch to the Text Editor, and back to the Visual Editor, the content will be updated to look like the image on the right, even in the visual editor.
Embed
[embed]URL_of_the_video[/embed]
Description: This is a WordPress built-in shortcode that allows setting height and width parameters on embedded media content (videos, audio, and other interactive content). Note that media from some sources may have their height and width parameters overridden by Pressbooks to make the content responsive to screen size.
Note that all content supported by the embed shortcode can be embedded by directly pasting the URL into the visual editor. We recommend this method a) if you are adding width and height parameters, or b) if you are formatting your content on another platform and then importing it to Pressbooks.
For more information on usage and supported sources, see the WordPress documentation on the Embed shortcode and our user guide chapter on embedded content.
Please note that content not supported by the embedding feature will display as a regular link.
Applying Custom Classes
If you are familiar with CSS, you may apply custom classes and use custom CSS to modify the appearance of some of the elements.
For example, adding a custom class to a textbox:

Nested Shortcodes
There are known issues with nesting shortcodes within other shortcodes. In general, we would recommend that you avoid using shortcodes within shortcodes in your book content and suggest that when possible you use another formatting method for one of the nested functions.
Almost every shortcode has an alternate styling method available from the visual editor toolbar. The only shortcode elements that do not have a non-shortcode alternative are:
- Footnotes
- Glossary terms
- Captions
- Image gallery
We cannot guarantee that all combinations of nested shortcodes will function correctly in webbooks and various exports, but the following have been tested and verified:

small blocks of square-bracketed code which Pressbooks recognizes and handles in special ways in the webbook and export files. Shortcodes can be used both in the Visual Editor and in the Text editor.






Feedback/Errata